

In a previous post, we talked about website optimization as a general concept and laid out some ground rules for A/B testing to gauge how visitors interact with your site. Driving traffic to your site is a worthwhile effort, but it can quickly become worthless if you never track which buttons are being clicked, which pages are being viewed, and what path your customers are taking to conversion.
Now, it’s time to get specific, so let’s talk about how to optimize your homepage.
Layout
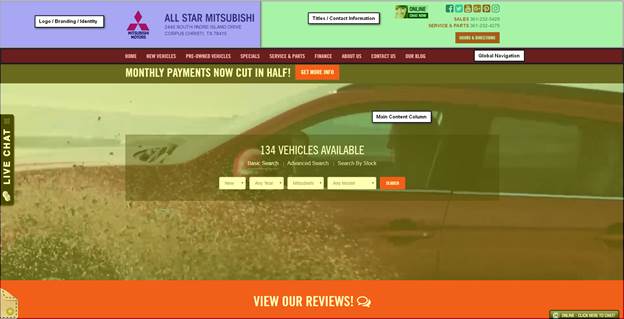
Odds are, your homepage is the most heavily trafficked page on your website, so content matters a lot. Most can be separated into four different sections, which you can see below:
Top right header – Logo, Branding, & Identity
Top left header – Titles & Contact Info
Lower header – Global Navigation
Below header – Main Content

Every site will be organized slightly differently, but for the most part, that’s the universal template. Your mobile homepage will have a variation of the same layout as well.
Headers
Your homepage’s headers act a bit like a driver’s license for the page. They tell the visitor what site they’re on, what page they’re viewing, and how to get in touch with your dealership – all the basics. Consistent headers actually help people interpret webpages as part of your website. For example, consistent headers would tell someone that your service page and a vehicle detail page both belong to the same website, even though the content on the two pages is quite different.
Logos & Branding
Within your headers, logo and branding consistency is also a key part of homepage optimization. And just like with headers in general, it’s the absence that speaks volumes. A website with a different headers & logo placement on each page would be extremely hard to navigate, frustrating users.
Moreover, having logos that aren’t hyperlinked to the homepage can contribute to that confusion as well. Again, being able to navigate from page to page (or get back “home”) is a function that most people come to expect now.
Additionally, your logo should always be in the top left part of your header, paired with your dealership’s title.
Contact Information
In the olden days of website design, you would include a “Contact” link in the site’s footer, and your address & location were only visible after someone clicked through. While the “Contact Us” page is absolutely necessary, your address and phone number should also be spelled out in the top right header area.
Instead of hiding your contact info on an internal page, display it at the very top of each page.
Global Navigation
Lots of websites (not just car dealer websites) rely on form submissions as a main source of internet leads. When site visitors want to interact with your dealership, they’re most likely going to fill out a form, exchanging some information for an appointment, a phone call, or maybe a coupon.
So then, site navigation is incredibly important to optimizing for conversion, as are CTAs. As the heatmap below illustrates, most users read in an “F-pattern” and take in data from left to right, top to bottom – reading less and less as they scan down the page.

What does that tell us? Put all your pertinent links and CTAs in the red areas, where people’s eyes are naturally going.
As far as global navigation goes, we see the best results when dealers put their “Home,” “New Cars,” and “Used Card” pages on the left hand side of their navbar, and the “About” and “Contact Us” pages on the far right.
And here’s an extra tip: using a “home” icon on the navbar can help lower the number of people who click there as a “reset” strategy. Why? An icon is more subtle than plain text, and therefore a little less noticeable. Users are more likely to leave your website after resetting to your homepage, so you don’t want to disrupt the conversion process if at all possible.
While it’s not usually a good idea to use icons in place of text (it can get very confusing, very quickly), the “home” icon can help guide user flow to a CTA that your dealership has found to have a high conversion rate. To put it simply, don’t make it any easier than it already is for potential leads to get distracted and bounce off your site.
Extra Tips & Tricks
- Popups can be a high-volume lead producer when the offers are compelling and promise a savings or coupon.
- Any vehicle search function on your homepage should be above-the-fold.
- Eliminate any unnecessary widgets, as they increase site load time.
- Use drop-down inventory search bars when possible, as they’re still the #1 search method for car shoppers.
- Make any “floating” chat boxes static.
- Use colored vehicle photos on your model bar, white/silver are the least-clicked colors.


